LNMP搭建个人博客
什么是LNMP
lnmp是一套组合的技术 L:linux N:nginx M:mysql P:PHP
当然还有LAMP架构也可以用来搭建个人博客,这里面的a其实是apache
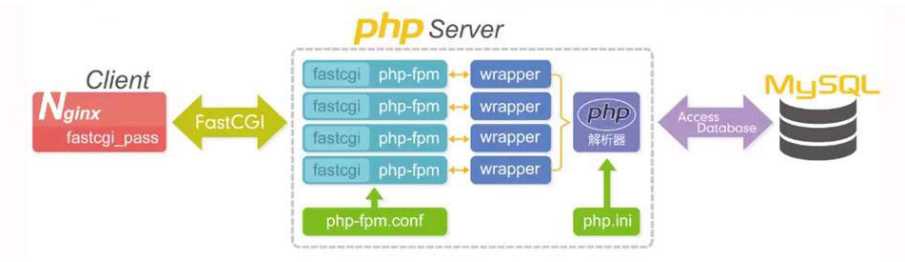
LNMP是如何工作的
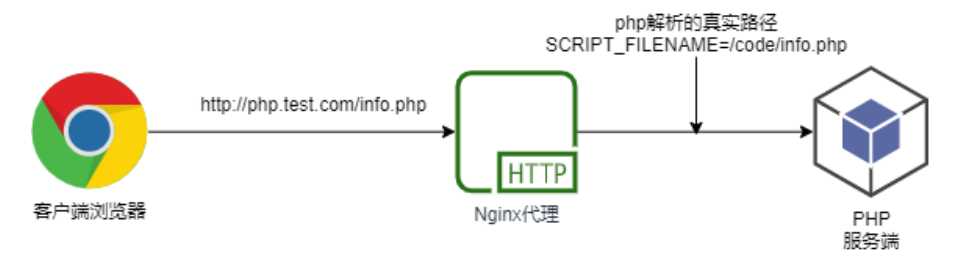
首先nginx不能处理动态资源,对于静态资源nginx可以直接处理并返回结果,而动态请求,nginx会通过fastcgi返回给php来进行处理

nginx与fastcgi工作详细过程

- 用户通过http协议发送请求,请求会先抵达nginx
- nginx会根据用户的要求进行location规则匹配
- 如果请求是静态资源,nginx直接处理并返回
- 如果是动态资源,nginx通过fastcgi协议发送给php
- 如果有查询数据库的请求,fastcgi会通过连接数据库进行查询
1. 最后数据通过 mysql->php->php-fpm->fastcgi->nginx->http
LNMP架构部署
使用官方仓库安装nginx
[root@localhost ~]# vim /etc/yum.repos.d/nginx.repo
[nginx]
name=nginx repo
baseurl=https://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
[root@localhost ~]# yum -y install nginx
修改nginx用户
root@localhost ~]# groupadd www -g 666
[root@localhost ~]# useradd www -u 666 -g 666 -s /sbin/nologin -M
[root@localhost ~]# sed -i '/^user/c user www;' /etc/nginx/nginx.conf
#sed c命令表示将指定行中的所有内容,替换成该选项后面的字符串
启动nginx并加入开机自启
[root@localhost ~]# systemctl start nginx
[root@localhost ~]# systemctl enable nginx
使用第三方扩展源安装php
vim /etc/yum.repos.d/php.repo
[php]
name = php Repository
baseurl = https://repo.webtatic.com/yum/el7/x86_64/
gpgcheck = 0
yum install -y epel-release #安装扩展源
[root@localhost ~]# yum -y install php71w php71w-cli php71w-common php71w-devel php71w-embedded php71w-gd php71w-mcrypt php71w-mbstring php71w-pdo php71w-xml php71w-fpm php71w-mysqlnd php71w-opcache php71w-pecl-memcached php71w-pecl-redis php71w-pecl-mongodb
配置php-fpm用户与nginx用户一致
[root@localhost ~]# sed -i '/^user/c user = www' /etc/php-fpm.d/www.conf
[root@localhost ~]# sed -i '/^group/c group = www' /etc/php-fpm.d/www.conf
php-fpm加入开机自启
[root@localhost ~]# systemctl start php-fpm
[root@localhost ~]# systemctl enable php-fpm
安装mariadb数据库
[root@localhost ~]# yum install mariadb-server mariadb -y
[root@localhost ~]# systemctl start mariadb
[root@localhost ~]# systemctl enable mariadb
[root@localhost ~]# mysqladmin password '123456'
[root@localhost ~]# mysql -uroot -p123456
LNMP架构环境配置
在将nginx与PHP集成的过程中,需要先了解fastcgi代理配置语法
设置fastcgi地址
该地址可以指定域名,端口,或者ip地址
Syntax: fastcgi_pass address;
Default:-
Context:location,if in location
#语法示例
fastcgi_pass location:9000;
fastcgi_pass unix:/tmp/fastcgi.socket;
设置fastcgi默认的首页文件
Syntax: fastcgi_index name;
Default:-
Context:http,server,location
通过fastcgi_param设置变量
将设置的变量传递到后端的fastcgi服务器
Syntax: fastcgi_param parameter value [if_not_empty];
Default:-
Context:http,server,location
#语法示例
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /code$fastcgi_script_name;
nginx连接fastcgi服务器
[root@localhost ~]# vim /etc/nginx/conf.d/php.conf
server {
listen 80;
server_name php.test.com;
root /code;
location / {
index index.php index.html;
}
location ~ \.php{
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAMEdocument_root$fastcgi_script_name;
include fastcgi_params;
}
}
[root@localhost ~]# nginx -t
[root@localhost ~]# systemctl restart nginx
修改hosts文件:php.test.com
测试Fastcgi是否正常
[root@localhost ~]# mkdir /code
[root@localhost ~]# vim /code/info.php
<?php
phpinfo();
?>
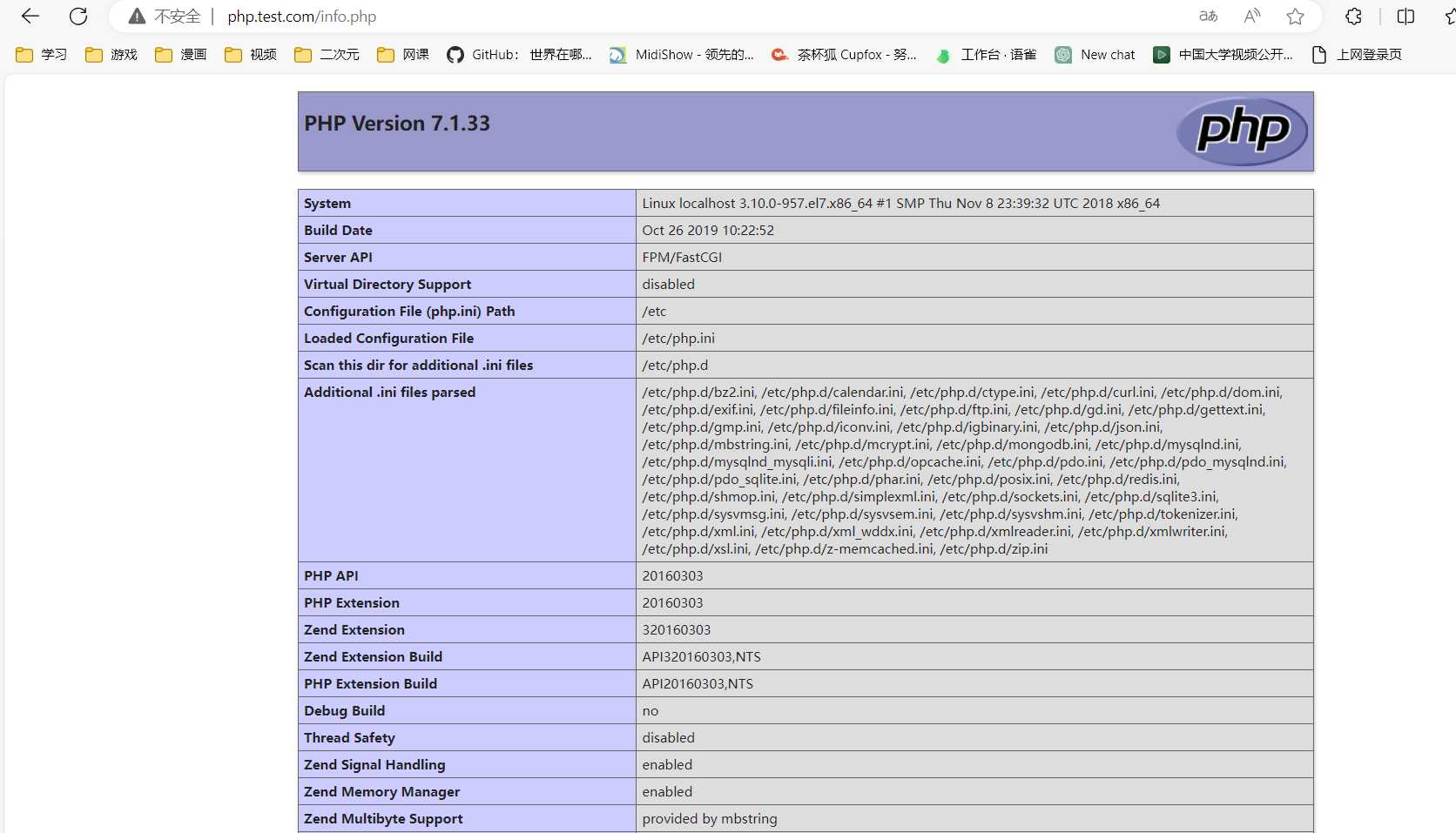
访问http://php.test.com/info.php
测试数据连接
[root@localhost ~]# vim /code/mysqli.php
<?php
servername = "localhost";username = "root";
password = "123456";
// 创建连接conn = mysqli_connect(servername,username, password);
// 检测连接
if (!conn) {
die("Connection failed: " . mysqli_connect_error());
}
echo "连接MySQL...成功!";
?>
部署wordpress
配置nginx虚拟主机站点
部署虚拟主机域名为wanli320.com
[root@localhost ~]# vim /etc/nginx/conf.d/wordpress.conf
server {
listen 80;
server_name wanli320.com;
root /code/wordpress;
index index.php index.html;
location ~ \.php{
root /code/wordpress;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAMEdocument_root$fastcgi_script_name;
include fastcgi_params;
}
}
[root@localhost code]# nginx -t
[root@localhost code]# systemctl restart nginx
修改本机的etc下的hosts文件 wanli320.com
下载wordpress源码
[root@localhost ~]# cd /code
[root@localhost code]# wget https://cn.wordpress.org/latest-zh_CN.tar.gz
[root@localhost code]# tar xzvf latest-zh_CN.tar.gz
[root@localhost code]# chown -R www.www /code/wordpress
创建所需要的数据库
[root@localhost ~]# mysql -uroot -p123456 -e "create database wordpress;show databases;"
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| test |
| wordpress |
+--------------------+
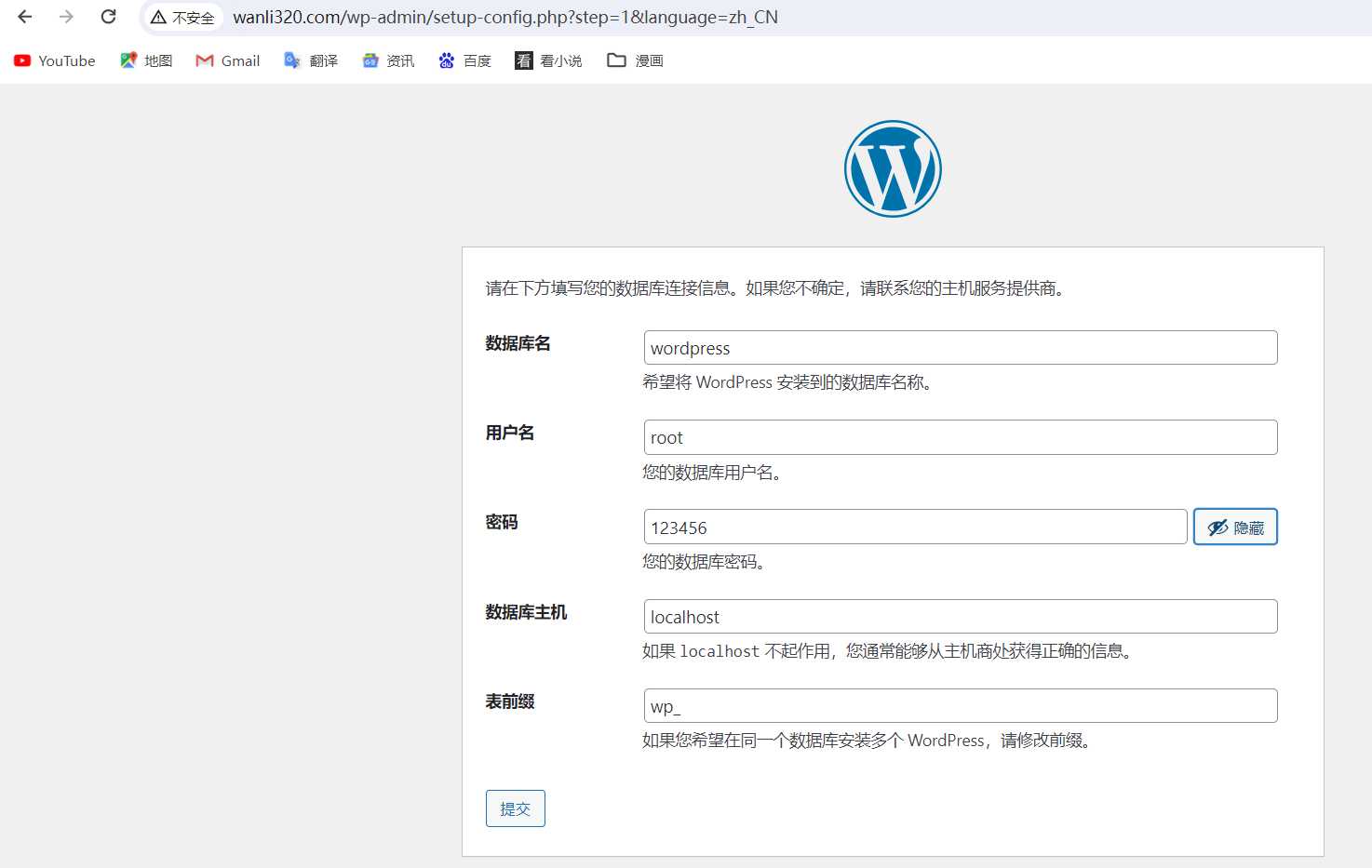
配置wordpress
点击现在开始 ---> 提交 --->运行安装程序 ---> 设置密码


后面就是你自己发挥了
我们部署博客之后但是一旦上传大的文件就会报错,那是因为底层配置里限制了上传大小
所以我们需要更改wordpress的配置文件
[root@localhost ~]# vim /etc/nginx/conf.d/wordpress.conf
server {
listen 80;
server_name wanli320.com;
root /code/wordpress;
index index.php index.html;
client_max_body_size 800m;
location ~ \.php{
root /code/wordpress;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAMEdocument_root$fastcgi_script_name;
include fastcgi_params;
}
}
[root@localhost ~]# nginx -t
[root@localhost ~]# systemctl restart nginx
访问php.test.com/info.php
可以看到upload_max_filesize限制为2M
[root@localhost code]# vim /etc/php.ini
upload_max_filesize = 1000M
[root@localhost code]# systemctl restart php-fpm
发现还有post_max_size的限制
[root@localhost code]# vim /etc/php.ini
post_max_size = 800M
[root@localhost code]# systemctl restart php-fpm

到此为止我们的wordpress部署成功了,如过有钱的话可以买个阿里云的云服务器,把我们的wordpress部署到服务器上,就可以让别人来访问我们的个人博客啦。然后在去注册一个域名,然后如果是国内的服务器,需要备案之后,才能dns解析。
其实还有不需要这么麻烦的办法,可以下载一个宝塔面板,用宝塔面板一键部署wordpress,这边我就不过多赘述了。











Comments NOTHING